헤딩태그(H1, H2, H3, H4..) 제목1 제목2 사용법
채팅방에서 헤딩태그 사용을 자주 말씀드리고 있는데, 사실 사용하지 않거나 잘못 사용하고 있다 하더라도 수익에 직접적인 영향은 없습니다.
다만 장기적으로 운영한다고 했을 때, 구글에서 좋아하는 잘 정리된 글을 쓰는 것이 노출에 조금이라도 유리합니다. 책을 보더라도 본문 텍스트만 있는 것이 아니라 파트별로 작은 타이틀이 달린 것과 같은 맥락입니다.
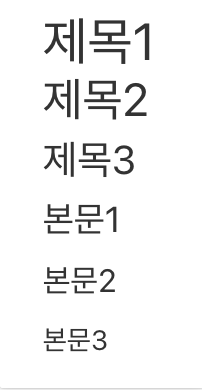
티스토리 에디터 상단 메뉴바를 보시면 왼쪽에 본문2라고 적힌 드롭다운 메뉴가 보이실 텐데, 제목1 등 메뉴별 사용 방법을 간단하게 설명드리겠습니다.
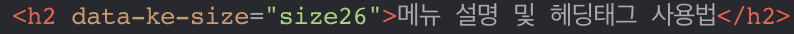
메뉴 설명 및 헤딩태그 사용법
해당 메뉴에서 각 요소별 어떤 태그가 적용되는지와 제목1, 제목2와 같이 헤딩태그를 어떻게 적용하는지 사용법 또한 이해하기 쉽게 알아보겠습니다.
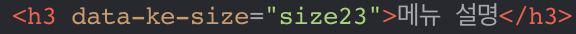
메뉴 설명

제목1 : 기본적으로 h2 로 지정됩니다. 이 본문에서 h2 는 "메뉴 설명 및 헤딩태그 사용법" 이라는 부제목에 적용되어 있습니다.

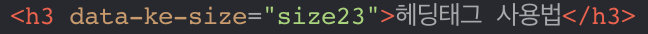
제목2: 기본적으로 h3 로 지정됩니다. 이 본문에서 h3 이 적용된 곳은 h2 아래에 있는 작은 제목인 "메뉴 설명", 그리고 아래에 "헤딩태그 사용법" 이라는 작은 제목에 적용되어 있습니다.


본문1, 본문2, 본문3은 단순히 글자 크기의 차이입니다. 본문2에 해당하는 크기가 기본 옵션으로 지정되어 있습니다.
헤딩태그 사용법
h1 > h2 > h3 ... 와 같이 적용하는데, 순서에 따라 지정하는 것이 아니라 아래 예시와 같이 사용하셔야 합니다.
비타민 종류별 효능 (h1)
비타민의 종류 (h2)
수용성 비타민 (h3)
- B (h4)
- C (h4)
지용성 비타민 (h3)
- A (h4)
- D (h4)
- E (h4)
- K (h4)
* h1은 본문에 삽입하는 것이 아닌 최상단에 위치한 글 제목입니다.
이해를 돕기 위해 h4까지 구분했지만, 백과사전 수준으로 포스팅하는 것이 아니라면 굳이 h3, h4, h5, h6 까지 꼭 쓰실 필요는 없습니다. 필요에 따라 적당히 사용하시면 됩니다.
그리고 전체 본문에서 약 10% 앞부분에 위치한 곳에 h2 를 넣고(추천해 드리는 것이니 절대적이지 않습니다) 메인 키워드를 포함해주는 것이 좋습니다.
댓글